私は独学でWebデザイナーになり、現在はデザインの責任者として上場企業で働いています。
自分が転職した時よりWeb業界は成熟し、当時は幅広かったWebデザイナーの役割が、今はかなり明確になっています。
この記事では、Webデザイナーとして転職するために必要な、独学で学べる技術とロードマップについてご案内します。
※初学者にわかりやすい言葉をできる限り選んで文章を書いています。
目次
現代のWebデザイナーに必要とされる技術

『Webデザイン』とは、インターネットの特性を活かした情報の伝達手段です。チラシやポスターと同じく、メッセージを伝えることが目的です。
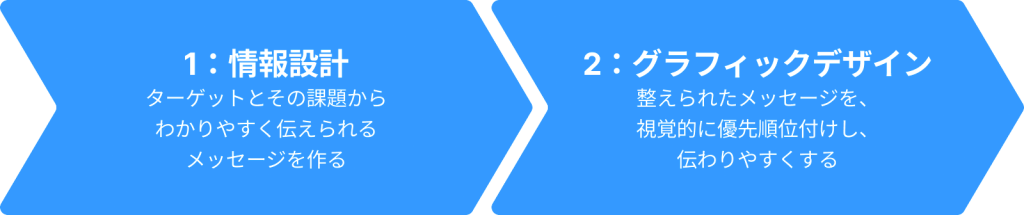
そのために、伝わりやすいメッセージを作るための『情報設計』と、色や形、文字の大きさなど、見た目の伝わり方を整える『グラフィックデザイン』と、「Google Chrome」や「Safari」などの『Webブラウザ』にデザインを表示する『HTMLコーディング(HTML/CSS)』という技術が必要とされます。
Webデザインで、伝わりやすいメッセージを作る手順
いきなりキレイなビジュアルを作るわけではありません。Web上でわかりやすい情報を作るには順序があります。
まず、目的を果たすために「誰に、何を伝えるのか(情報設計)」を考え、そのメッセージが視覚的に伝わりやすくなるように「どうやって伝えるのか(グラフィックデザイン)」を考えます。
多くの方が、「Webデザイン」はキレイなビジュアルを作る仕事(グラフィックデザイン)だと考えていると思います。それも重要な仕事ですが、「情報設計」が出来なければデザイナーとは名乗れません。いずれ独立を考えているのであれば、「誰に、何を伝えるのか」の部分を担当しなければいけないということを念頭において「Webデザイン」を学びましょう。

「HTMLコーディング」は転職にかならず必要?
自分が今の会社で働き出した2013年頃のWebデザイナーには「HTMLコーディング」が必須スキルでしたが、今はそうではありません。Webサイトが増え、サイト同士の競い合いが生まれ、また、ユーザーのITリテラシー(インターネットに対する知識)が高まったため、Webサイトにおける体験(使った時の印象)が重要視されるようになりました。つまり、情報設計とグラフィックデザイン部分の技術が重要になってきました。
また、ノーコードツールという、「HTML/CSS」を書かずにWebサイトを公開するツールや、デザインツールが「HTML/CSS」を勝手に作ってくれる機能の開発も進んでいるため、HTMLコーディングの専門性も薄れてきています。
こういった背景から、近い未来、多くの会社でWebデザイナーには「誰に何をどう伝えるのか」の技術のみが求められるようになっていくだろうと推測されます。つまり、現代のWebデザイナーにおいて、「HTMLコーディング」は必須のスキルではなくなってきています。
独学でWebデザイナーになるためのロードマップ

本やスクールで学ぶ場合、IllustratorやPhotoshopによる画像作成のテクニックから学ぶことになるでしょう。どうやったら画像を書き出すことが出来るのかや、どうやったらイラストが作成出来るのか、画像加工出来るのかなど、グラフィックデザインのための手段をひとつずつ実習形式で学ぶのは良いことですが、時間の余裕がない人にはオススメしません。また、ひとつひとつ手段を学んでいくことは面白みがなく、長続きさせるのは難しいでしょう。
当サイトでは、技術の必要性を理解し身につけながら学ぶためいきなり実践で必要な知識を学ぶ方法をオススメしています。
Webサイトを通して身近の誰かに何かを伝えてみましょう。ターゲットや目的を決め、サイトの構成を考え、グラフィックデザインを作成し、HTMLコーディングまでやってみましょう。
そうすると、必要な技術を必要なタイミングに学ぶことが出来、サイトを作るために必要な知識を把握することが出来ます。
とはいえ、まったくの基礎知識なくWebサイトを作ることは出来ませんね。そこでオススメなのが以下の本です。
自分が独学する際に最初に読んだ本です。当時、初歩的なことが学べてホームページを作るための必要最低限な知識がまとまっていました。
はじめて作る時に複雑なサイトを作る必要はありません。この考えが成長においてかなり重要です。最初からすごいサイトを作ろうとして多くの人が挫折しています。仕組みを知ることが目的なので、情報を上から順に並べてブラウザで表示出来れば十分です。
本を読んだら以下手順で実戦形式の学習を進めてみましょう。

学習のポイント1:デザインツールはしっかり学ぼう
デザインツールとは、Webサイトの見た目を考えるためのソフトのことです。FigmaやAdobeXDは、Webサイトのデザインを作るためのツールです。昔は、1画面ごとのデザインを作るのがWebデザイナーの仕事でしたが、競合サイトがひしめく現代においては、プロトタイプを作る作業もデザイナーが担当します。
プロトタイプとは
実際にWeb上で公開されたサイトのようにクリックしたり画面を移動したりできるデザインのことです。プロトタイプを作る目的はユーザーの使い勝手を検証することです。
仮に見た目がキレイなデザインが出来たとしましょう。そのデザインをWebサイトとして「公開したら終わり」ではありません。意図した通りサイトが使われなければいけません。
プロトタイプはそういった公開後の利用状況を公開前に確認するために作成されるものです。FigmaやAdobeXDはプロトタイプ作成に優れたツールです。
サイトを構成する際に使われるのがIllustratorやPhotoshopです。
ロゴを作ったり配置する写真の調整を行う際に利用します。

学習のポイント2:HTML/CSS/Javascriptはそれなりに学ぶ
HTML/CSS/Javascriptは、Webサイトを作るための言語です。HTMLはWebサイトの骨組みを作るためのもの、CSSはWebサイトの色や形を決めるためのもの、JavascriptはWebサイトで動くボタンなどを作るためのものです。Webブラウザを通して見るWebサイトのほとんどがこの技術で構成されています。
「HTML/CSS」はプログラム?
学びはじめた頃は気になると思います。プログラマが担当するプログラミングとは異なりますが、Webサイトを作るためのプログラミング言語と捉えてもらった方がわかりやすいでしょう。Webデザイナーの仕事は表面的な情報構成を担当するプログラマ的な側面があります。余談ですが、プログラマ的側面を追求する職種がフロントエンドエンジニアです。
Webデザイン学習の具体的な方法(デザイン、HTML/CSS)

Webデザインとは、わかりやすく伝えるために情報を整理し、Web上での表現を整える(文字のサイズや情報を補う画像の作成)ことを言います。Webデザインを学ぶための一番の近道は、実際に自分が伝えたいメッセージでWebサイトを作ってみることです。その情報が意図した通り伝わっているのかを正しく検証(すごく大事!)することでWebデザインの本質を理解することが出来ます。意図した通り見えていて意図した通りのアクションが起こっているかどうかを確認することも大切です。
はじめてデザインした時は見た目の美しさが気になってしまうでしょう。その気持ちはグッとこらえてください。Webデザインにおいて、情報の見た目がオシャレかどうかは実は最優先ではありません。この沼にハマってしまうと成長が大きく遅れてしまいます。伝わるかどうかが大切です。伝わったなら情報が整理できていて、表現が整っているということです。
例えば、自分が好きなアニメやゲームのキャラクターについて、友だちに紹介したいと思ったら、そのキャラクターの写真や、自分が考える魅力的なポイントを書いて、Webサイトを作ってみると良いでしょう。それを実際にインターネットに公開し友だちに見てもらって、感想をもらいましょう。辛い経験になることが多いと思いますが、気遣いが苦手な友達の意見ほど、価値ある指摘が得られるでしょう。
このように、実際にページを作ってみることで、Webデザインの楽しさや厳しさ、どうやってページを作り公開するのかを学ぶことができ、合わせてWebデザインの目的も学べます。
働きながら学ぶ、独学での学習期間とポートフォリオ作成
学ぶことは大冒険のようなものです。進むためには、小さな目標をたてることが大切です。たとえば、「今月中にHTMLの基本を覚える」と決めると、がんばろうという気持ちが湧いてきます。この小さな目標のことを「マイルストーン」と言います。それを達成するたびに、自分がどれだけ進んだかを確認しながら、次の目標に向かって進むことができます。
そして、学んだことを使って、自分の好きなことや得意なことをテーマに、Webサイトを作ってみましょう。この作ったWebサイトは「ポートフォリオ」として、将来、自分の能力を見せるための大切なものになります。
本を読むのもいいけれど、実際に自分の手で作ることで、技術や知識がしっかり頭に入ってきます。自分が作りたいものを作るときに必要なことを学ぶと、より楽しく、より深く学べることができますよ。
Webデザイナーに必要とされるスキルと本や動画などの学習ツール

Webデザイナーになるために必要なスキルと、それを学ぶための学習ツールについて説明します。まず、必要なスキルには以下のようなものがあります。
必要なスキル
- 情報整理力:Webサイトの目的を果たすために、誰に何を伝えるのかを整理するチカラです。会社によってはWebデザイナーがクライアントからヒアリングし情報を設計します。
- 基本的なデザインセンス: Webサイトの見た目を美しく魅力的にするためにはセンスが必要です。色彩やレイアウトに関する基本的な知識が求められます。
- HTML/CSS/Javascriptの基本: Webサイトの構造を作成するためのHTML、スタイリングを行うためのCSS、Webサイトを動かすためのJavascriptの基本的な知識が必要です。
- デザインツールの使用: FigmaやAdobe XD、Sketchなどのデザインツールを使ってWebサイトのプロトタイプを作成するスキルが求められます。
- ユーザビリティの理解: ユーザーがWebサイトを使いやすく、快適に操作できるようにするための知識が必要です。
- 問題解決能力: ユーザーが抱える問題をウェブデザインを通じて解決できる能力が求められます。
これらのスキルには、学習ツールで身につけられるものとそうでないものがあります。
最低限必要なスキル
前項で話した、就業するために必要なスキルは3、4のみです。
以外の項目は働きながら学ばなければ成長することは大変難しいでしょう。2に関しては持ち前のセンスがあると良いですが、デザイン原則の「近接」「整列」「反復」「対比」を学べばキレイなレイアウトを作ることが出来ます。
学習ツール
- オンライン教材: CodecademyやUdemyなどのオンラインプラットフォームでは、HTML/CSS/Javascriptの基本から応用まで学ぶことができます。
- 書籍: 「Webデザインの基本」や「デザインの原則」など、基本的な知識から応用的なテクニックまでを解説した書籍が豊富にあります。
- YouTubeチュートリアル: 多くのWebデザイナーがYouTube上でWebサイトの制作手法やデザインのポイントを解説しています。実際の作業手順を動画で学ぶことができます。
- オンラインコミュニティ: Qiita(キータ)やteratail(テラテイル)、CodeCampなどのコミュニティでは、他のデザイナーや開発者と交流し、知識を共有したり、質問したりできます。
- 実践プロジェクト: 実際にWebサイトを制作するプロジェクトに参加することで、実践的なスキルを身につけることができます。自分の興味を持ったテーマでサイトを作成すると、学びも深まります。
これらの学習ツールを組み合わせて、自分のペースで効果的にWebデザインのスキルを向上させることができます。自分の学びやすい方法を見つけ、着実にスキルを磨いていきましょう。
独学のメリットとデメリット

ネット上には豊富な学習リソースやチュートリアルが溢れており、気になる技術やデザインの方法をすぐに学ぶことができます。
そして、Webデザインは簡単に共有できることが大きなメリットです。私が独学でWebデザインを学んだ際、作成したデザインをネット上で公開し、家族や友人に見せることが、とても学びがいを感じる瞬間で、それが私の学びのモチベーションとなりました。
独学の最大のメリットは、自分のペースで学べることです。時間の制約を受けず、自分の好きな時間に、好きな場所で学ぶことができます。また、ネット上には多くの見本やソースコードが公開されているため、気になった技術やデザインをすぐに取り入れることができます。
私の経験上、特に気に入ったWebサイトのデザインや機能を見つけたとき、そのソースコードを参考にして自分のプロジェクトに取り入れることが、学びのスピードを加速させてくれました。
しかし、独学のデメリットも無視できません。
一人での学びは、時に孤独に感じることがあります。特に、困難な問題に直面したときや、新しい技術を学ぶ際には、誰かにアドバイスを求めたいと感じることがあります。そのため、オンラインのコミュニティやフォーラムを活用して、他の学習者や専門家からのサポートを受けることが大切です。
有名なコミュニティやオンラインフォーラム
- Qiita(キータ)
– 特長: プログラミングやWebデザインに関する知識を共有するためのサイト。初心者から上級者まで、たくさんの人が役立つ情報を書いています。
– URL: [https://qiita.com/](https://qiita.com/) - teratail(テラテイル)
– 特長: プログラミングの疑問や困ったことを質問できるサイト。経験者が答えてくれるので、すぐに解決できることが多いです。
– URL: [https://teratail.com/](https://teratail.com/) - HTML5 Experts.jp
– 特長: HTML5やCSS3、JavaScriptなどの最新の技術情報を学べるサイト。専門家が書いている記事が多いので、深い知識が得られます。
– URL: [https://html5experts.jp/](https://html5experts.jp/) - CodeCamp
– 特長: プログラミングやWebデザインを学ぶためのオンライン学習サービス。実際にコードを書きながら学べるので、実践的なスキルが身につきます。
– URL: [https://codecamp.jp/](https://codecamp.jp/)
これらのコミュニティやフォーラムを活用することで、独学でも効果的にWebデザインを学ぶことができます。質問があれば、気軽に投稿してみてくださいね。
独学は、自分のペースで深く学ぶことができる一方、サポートやフィードバックを求める場面も出てきます。しかし、そのような場面でも、ネット上の豊富なリソースやコミュニティを活用することで、独学の学びをより豊かにすることができます。
スクールは無駄?独学とスクール通いを比較:どちらが向いているか

学ぶ方法は人それぞれ。スクールに通う方法と、自分で勉強する独学の方法、どちらがいいのか迷うこともあると思います。それぞれの方法には、良い点と気をつけたい点があります。それを知って、自分に合った学び方を選ぶ手助けにしましょう。
- スクールに通うメリット
1. 先生やクラスメートがいるので、分からないことがあればすぐに質問できます。
2. 決まった時間に授業があるので、勉強のリズムを作りやすいです。 - スクールに通うデメリット
1. 授業の進み方が自分のペースと合わないことがあるので、理解しきれないまま次の内容に進むことも。
2. 毎回の授業に出席することが大切なので、自分の都合に合わせにくいこともあります。 - 独学のメリット
1. 自分のペースでじっくり学べるので、しっかり理解してから次に進むことができます。
2. 好きな時間や場所で学べるので、自分の生活スタイルに合わせやすいです。 - 独学のデメリット
1. 分からないことがあったときに、すぐに質問できる人がいないことも。
2. 自分で勉強のリズムを作るのが難しいこともあります。
3. スクールの費用が高いことが多いので、お金のことも考えないといけません。
スクールに通うのも、自分で勉強するのも、それぞれに良い点と気をつけたい点があります。大切なのは、自分に合った方法を選ぶこと。どちらの方法も、しっかりと学び続けることが大切ですよ。
Webデザイナーとしてのキャリアパス

Webデザイナーというお仕事は、ただデザインをするだけではありません。深く学び続けることで、文章を書く技術や、チームをまとめ上げるディレクションの技術、さらにはサーバーに関する知識など、たくさんの新しいことを学ぶことができます。また、アプリの見た目を考える仕事や、プロジェクト全体を管理する仕事にもチャレンジできるようになります。時には、プログラムを書く仕事にも関わることができるかもしれません。
Webデザイナーとしてのキャリアは、とても幅広くて面白いものです。初めはデザインを中心に仕事をしていても、経験を積むことで、プロジェクトを全体的に見るマネージャーや、デザインチームのリーダーとして活躍することも夢ではありません。自分の興味や得意なことを大切にしながら、どんどん新しいことに挑戦して、自分だけのキャリアを築いていきましょう。
よくある疑問と解決策
Webデザインの独学を始めると、多くの初学者が抱える疑問や不安があります。
以下は、その中でも特によくある疑問と、それに対する解決策やアドバイスをまとめたものです。
どのツールを使えばいいの?」
Webデザインの初心者には、Figma(おすすめ!)やAdobeXDといったデザインツールがおすすめです。これらのツールは、Webサイトのデザインを作成するためのもので、直感的に操作できるため学びやすいです。また、プロトタイピングプツールでもあるため、動作確認も可能です。さらに開発サイドとの連携も効率的なため、将来、プログラムが絡む案件を担当する場合に重宝します。Illustratorはイラスト、Photoshopは写真の加工や編集に特化したツールです。WebデザインにおいてはどちらもFigmaやXDをサポートする機能という立ち位置です。
どれくらいの期間でプロになれるの?」
Webデザインのスキルや知識を習得するスピードは、個人の学び方や努力の度合いによって異なります。しかし、基本的なデザインのセンスやHTML/CSSの知識をしっかりと学べば、数ヶ月から1年程度で初級レベルのプロジェクトをこなせるようになるでしょう。その後も、絶えず新しい技術やトレンドを学び続けることで、さらにスキルを磨いていくことが大切です。プロジェクトの種類が多岐に渡るため、早期成長のためには様々なプロジェクトが経験できる環境がオススメです。
独学で学ぶのは難しくない?」
独学での学びは、確かに孤独や困難を感じることがあります。しかし、インターネット上には豊富な学習リソースやチュートリアルがあり、気になる技術やデザインの方法をすぐに学ぶことができます。また、オンラインのコミュニティやフォーラムを活用することで、他の学習者や専門家からのサポートやアドバイスを受けることができます。
これらの疑問や不安を乗り越え、自分のペースで学び続けることで、Webデザインのスキルや知識をしっかりと身につけることができます。最初は難しく感じるかもしれませんが、一歩一歩前進していくことで、やがてプロのWebデザイナーとしての道を歩むことができるでしょう。
Webデザインを独学する場合の本とサービス
Webデザインを一人で学ぶとき、どんな教材を使うかはとても大切です。私もたくさんの本を読んできましたが、ただ読むだけではなかなか覚えられませんでした。例えば、例題を解いても、それが実際にどう使えるのかがわからなかったりします。だから、ただ本を読むだけの学びは、私はあまりおすすめしません。
でも、技術のことを調べたいときに参考にする本は、持っていると便利です。そういう本を「逆引き」と言って、困ったときにすぐに答えを探せるような本がおすすめです。
私が特におすすめするのは、動画を使った学びです。動画なら、先生が実際にどうやってデザインを作っているのかを見ながら学ぶことができます。その中でも、Udemyというサービスがとても良いと思います。Udemyには、たくさんの先生が自分の得意なことを教えてくれる動画を出しているので、自分の好きな先生やテーマを選んで学ぶことができます。
Webデザインは、基本からしっかりと学ぶことが大切です。基本をしっかり学べば、後で高度な技術も学びやすくなります。自分に合った教材を見つけて、楽しく学んでいきましょう。
最後に
人生の学びは終わりがありません。しかし、この記事があなたの学びの参考になれば幸いです。学び続けることの大切さを忘れずに、Webデザインの世界を楽しんでください!




















この記事へのコメントはありません。