自分の行動を俯瞰して見ることで、デザインを学べる機会があります。
例えば、新たしいアプリを使ってみた時や、飲食店でタッチパネルで注文した時など。
「あれ、どこを押したら良いのかな」そう思った時はデザインを学ぶチャンスです。
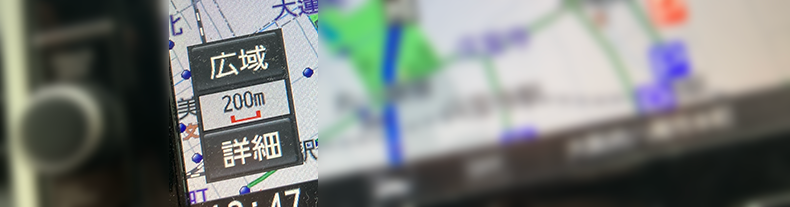
あるカーナビの画面UI
車に乗った時、カーナビはほぼ毎回操作すると思います。
それなのに操作する度に毎回迷うボタンがあります。それが「広域|詳細」のボタンです。

どっちを押したら望む操作が出来るのかパッと見てわからないんです。
「いやいや、そんなことないよ。上か下で覚えたら良いじゃん」
そう、みなさん覚えて使っているんでしょう。それが当たり前の感覚です。
わかりやすいデザインが必要とされる現代
Webの世界には同系のサービスがたくさん作られて出回るようになりました。
昔はそうではなく、あっても数種類だったので使い勝手による差によって使われなくなることは少なかったのですが、
ライバルがたくさんいる現代のWebはそうではありません。ユーザーに使ってもらうためには使い勝手が良くなければ選んでもらえません。
その結果、UX(ユーザーの体験)に注目されるようになったのです。
あるカーナビのUX
自分が乗っている車に搭載されているカーナビのお話です。
「広域|詳細」ボタンを毎回間違って押してしまい、意図した動作と反対の動きになってしまいます。
さてそれはなぜなんでしょう。「あなたが学ばないからだ!」と言われればそのとおりですが、ユーザーに学ばせるものは良いUXではありません。
「自然に意図する操作が出来る」がデザインされた理想のUIです。
何が問題なのか
見た目は問題ありません。ボタンであることが感じ取れます。
問題は名称にあります。
広域:
「広い」という感じが使われています。ズームインした時、地図に表示される建物と建物の間は広く表示され、どこに何があるのかわかりやすくなります。ズームインする目的はどこに目的地があるのか拡大された画面で確認したい場合に利用するのです。だから「広い地図を見たい」という考えから「広域」というボタンを押してしまいます。
詳細:
ズームアウトすると地図が細かくなりますね。結果で考えると「細」という言葉からズームアウトの動作を想定してしまいます。
この事例は一部の人に限定される認識かもしれません。
しかし、このように誤解される可能性がある言葉を選択することは良いデザインとは言えません。
正解はどんなデザインなのか
何が正解ですか?
もうおわかりの方もおられるでしょう。
正解は、「エリアを拡大|エリアを縮小」です。
このように記載することで誤解されることはほぼなくなるでしょう。
なぜこのような文言の選択ミスが発生したのでしょうか。
わかりやすいデザインが必要とされる現代
前提として、この記事はあくまで筆者の主観による視点からより良いデザインを学ぶために書かれたものです。
自分が使っているカーナビに関する記事になるため、最新のカーナビは今からお話する課題が解決されているのかもしれません。
ご了承ください。
あくまで推測になりますが、カーナビは「毎日使ってもらうものなのでUIは継承するべき」と考えてしまったのでしょうか。スマートデバイスが行き渡り「ピンチイン/ピンチアウト」が当たり前になった現代のリテラシーに対する認識が甘かったのでしょうか。
前者も後者もあり得るでしょう。
使用頻度が高いデバイスはこのようにUXを軽視しがちです。
このようになってしまうのはコンセプトが明確でないか、UXに対する視点がコンセプトに漏れてしまっているからでしょう。
常に最先端に、より良いものを提供するためには変化を恐れてはいけません。
UIを覚えて利用する親切なユーザーは、不便なUIに慣れているだけです。
最近の若い子たちはデジタルデバイスに囲まれて育っているため、使い勝手の悪いUIに敏感です。
まとめ
ただカタチにするだけの作業はデザインではありません。
ユーザーの体験を常に意識し、気づかれないUIを心がけましょう。
デザイナーにとって悲しい話ですが、悪いUIは目立ち、良いUIは目立ちません。
だれもが無意識で操作できるUIを心がけましょう。



















この記事へのコメントはありません。